티스토리 뷰
🌱 [인프런] 따라하며 배우는 노드, 리액트 시리즈 - 기본강의
[무료] 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 - 인프런 | 강의
이 강의를 통해서 리액트와 노드를 어떻게 사용하는지 기본적인 내용들을 배울 수 있습니다., - 강의 소개 | 인프런...
www.inflearn.com
# boiler-plate 만들기 (#22 ~ #26)
23. CORS 이슈, Proxy 설정
간단하게 axios 테스트 해보기
// LandingPages.js
import React, { useEffect } from 'react'
import axios from 'axios'
function LandingPage() {
// 간단한 axios 테스트
useEffect(() => {
axios.get('http://localhost:5000/api/hello')
.then(response => console.log(response.data))
}, []);
return (
<div>LandingPage</div>
)
}
export default LandingPage// server/index.js
.
.
.
app.get('/api/hello', (req, res) => {
res.send('axios 테스트입니다.')
});위처럼 작성하고 server와 client 각각 실행해주면 콘솔창에 CORS 오류가 발생
CORS(Cross-Origin Resource Sharing)정책
Server ( localhost:5000) / Client ( localhost:3000 )
-> 다른 두 개의 포트를 가지고 있는 서버는 아무런 설정없이 Request를 보낼 수 없음
참고: https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
교차 출처 리소스 공유 (CORS) - HTTP | MDN
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라
developer.mozilla.org
해결하는 방법은 여러가지인데 이 수업에서는 Proxy를 사용하는 방법으로 해결
참고 : https://create-react-app.dev/docs/proxying-api-requests-in-development
Proxying API Requests in Development | Create React App
Note: this feature is available with react-scripts@0.2.3 and higher.
create-react-app.dev
1) http-proxy-middleware 모듈 다운로드
npm install http-proxy-middleware --save
2) src폴더에 setupProxy.js 파일 생성 및 작성
// setupProxy.js
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:5000',
changeOrigin: true,
})
);
};-> client 3000번 포트에서 요청을 줄 때 target을 5000번 포트로 주겠다는 것
3) LandingPage.js 에서 'http://localhost:5000/api/hello'이라 써줬던 부분 '/api/hello'로 수정
// LandingPages.js
.
.
.
// 간단한 axios 테스트
useEffect(() => {
axios.get('/api/hello') // 이 부분 수정
.then(response => console.log(response.data))
}, []);
4) 다시 server와 client를 실행하면 langding페이지 브라우저 콘솔창에 메세지 잘 찍힘
- Proxy 란 ?
------------------------> ------------------------>
유저 Proxy Server 인터넷
(111.111.111.111) ???
<------------------------ <------------------------
1) Proxy Server에서 아이피를 임의로 바꿀 수 있음 -> 인터넷에서 접근하는 사람의 IP를 모르게 됨
2) 보내는 데이터도 임의로 바꿀 수 있음
=> 방화벽 기능 / 웹 필터 기능 / 캐쉬데이터, 공유데이터 제공 기능 등
- 회사에서 직원들이나 집안에서 아이들 인터넷 사용 제어
- 캐쉬를 이용해 더 빠른 인터넷 이용 제공
- 더 나은 보안 제공
24. Concurrently
여러개의 commands를 동시에 작동시킬 수 있게 해주는 Tool
-> concurrently 를 이용하여 프론트, 백 서버 한번에 켜기
npm install concurrently --save
concurrently 설치 후 루트 디렉토리에 있는 package.json의 script 부분에 스크립트 추가
// /package.json
.
.
.
"scripts": {
"start": "node server/index.js",
"backend": "nodemon server/index.js",
"test": "echo \"Error: no test specified\" && exit 1",
"dev" : "concurrently \"npm run backend\" \"npm run start --prefix client\"" // 이 부분 추가
},
이제 npm run dev 하면 서버와 클라이언트 모두 정상 실행
25. Antd CSS Framework
CSS Framework for React
- Material UI
- React Bootstrap
- Semantic UI
- Ant Design
- Materialize
...
=> 이 수업에서 사용할 건 Ant Design ( https://ant.design/ )
Ant Design - The world's second most popular React UI framework
ant.design
npm install antd --save
ant design 설치 후 client/index.js 에서 import 하기
// client/index.js
.
.
.
import 'antd/dist/antd.css';
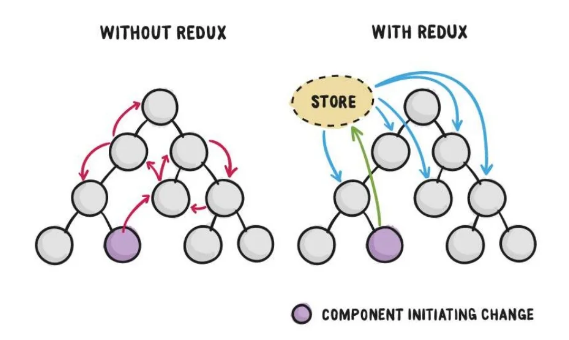
26. Redux
: Redux is predictable state container for JavaScript apps
-> 상태 관리 라이브러리
React에서의 Props vs. State
Props
- property의 축약
- 컴포넌트 간의 data를 주고받을 때 props
- 부모컴포넌트에서 자식컴포넌트 방향으로만 전달 가능
- 부모컴포넌트에서 자식컴포넌트로 준 props는 변할 수 없음 (immutable) -> 바뀌려면 부모 컴포넌트에서 다시 내려줘야함
State
- 컴포넌트 안에서 데이터를 교환하거나 전달할때 state
- 부모 컴포넌트에서 자식 컴포넌트로 data를 보내는 것이 아니라 그 컴포넌트 안에서 데이터를 전달하는 경우
(ex. 검색 창에 글을 입력할 때 글이 변하는 것은 state를 바꿈)
- mutable
- state가 변하면 re-reder 됨
=> Redux는 State를 관리하는 것

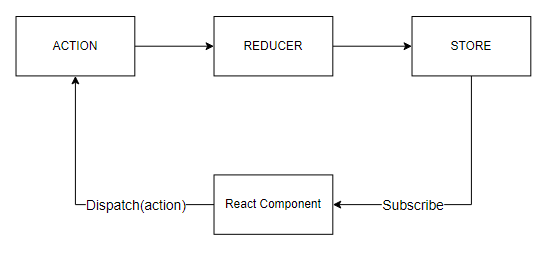
Redux 데이터 Flow (strict unidirectional data flow)

- Action : 무엇이 일어났는지 설명하는 객체
{ type: 'LIKE_ARTICLE', articleID: 42 } // article 42번을 좋아요 했다는 걸 설명해주는
{ type: 'FETCH_USER_SUCCESS', response: {id: 3, name: 'Mary' }
{ type: 'ADD_TODO', text: 'Read the Redux docs.' }
- Reduer : 이전 state가 action을 통해 어떻게 변했다는 것을 설명해주는 곳
-> state와 action object를 받은 후에 next state를 리턴
(previousState, action) => nextState
- Store : 어플리케이션의 전체적인 state를 감싸주는 역할
자세한 내용은 아래 공식문서 참고
https://redux.js.org/tutorials/fundamentals/part-3-state-actions-reducers
Redux Fundamentals, Part 3: State, Actions, and Reducers | Redux
The official Redux Fundamentals tutorial: learn how reducers update state in response to actions
redux.js.org
https://redux.js.org/tutorials/fundamentals/part-4-store
Redux Fundamentals, Part 4: Store | Redux
The official Redux Fundamentals tutorial: learn how to create and use a Redux store
redux.js.org
'📚 스터디 인증!' 카테고리의 다른 글
| [8/2] 1차 스터디 10일차 (0) | 2022.08.02 |
|---|---|
| [7/30] 1차 스터디 9일차 (0) | 2022.07.30 |
| [7/26] 1차 스터디 7일차 (0) | 2022.07.26 |
| [7/23] 1차 스터디 6일차 (0) | 2022.07.26 |
| [7/21] 1차 스터디 5일차 (0) | 2022.07.21 |

프론트엔드 개발자 삐롱히의 개발 & 공부 기록 블로그