티스토리 뷰
🌱 [인프런] 따라하며 배우는 노드, 리액트 시리즈 - 기본강의
[무료] 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 - 인프런 | 강의
이 강의를 통해서 리액트와 노드를 어떻게 사용하는지 기본적인 내용들을 배울 수 있습니다., - 강의 소개 | 인프런...
www.inflearn.com
# boiler-plate 만들기 (#13 ~ #16)
15. Auth 기능 만들기
Server의 User정보(DB)에 넣은 Token과 Client의 cookie에 넣은 토큰이 맞는지 계속 체크하면서 인증작업을 함
1) auth route 만들기
// index.js
const { auth } = require('./middleware/auth');
.
.
.
app.get('/api/users/auth', auth, (req, res) => {
});
app.get()의 인자 중 auth는 middleware
-> endpoint에서 req를 받은 후 cb function을 실행하기 전에 무언갈 해주는 역할
2) root 디렉토리에 middleware 폴더 생성 후 auth.js 작성
// auth.js
const { User } = require('../models/User');
let auth = (req, res, next) => {
// 인증 처리를 하는 곳
// 1. 클라이언트 쿠키에서 토큰을 가져옴
let token = req.cookies.x_auth; // x_auth는 로그인 시 쿠키저장할때 내가 정해준 이름
// 2. 가져온 토큰을 복호화한 후 유저를 찾음 -> User모델에서 메서드 만들어서 복호화에 사용
// 3. 유저가 있으면 인증 OK / 유저가 없으면 인증 NO
User.findByToken(token, (err, user) => {
if(err) throw err;
if(!user) return res.json({isAuth: false, error: true});
req.token = token;
req.user = user; // 찾은 유저와 토큰을 req에 넣어주기 -> index.js에서 req.~~으로 사용할 수 있게 하기 위해
next(); // next가 없으면 미들웨어에 갇혀있음
});
}
module.exports = { auth };
3) User모델에 auth.js에서 사용할 findByToken이라는 메서드 생성
// User.js
userSchema.statics.findByToken = function(token, cb) {
var user = this;
// token을 decode
jwt.verify(token, 'secretToken', function(err, decodeed) {
// 유저 아이디를 이용해서 유저 찾은 다음 클라이언트에서 가져온 token과 DB에 보관된 token이 일치하는지 확인
user.findOne({"_id": decodeed, "token": token}, function(err, user){
if(err) return cb(err);
cb(null, user);
});
});
}
4) index.js에서 auth 라우트 작성
// index.js
app.get('/api/users/auth', auth, (req, res) => {
// 미들웨어를 통과해서 여기까지 왔다는 얘기는 Authentication이 True라는 것
req.status(200).json({
_id: req.user._id,
isAdmin: req.user.role === 0 ? false : true, // 0: 일반유저, 그외: 관리자 로 설정
isAuth: true,
email: req.user.email,
name: req.user.name,
lastname: req.user.lastname,
role: req.user.role,
image: req.user.image
});
});
16. Auth 기능 만들기
로그아웃 route 만들기
// index.js
app.get('/api/users/logout', auth, (req, res) => {
User.findOneAndUpdate(
{_id: req.user._id}, // auth 미들웨어에서 가져와서 찾은 다음
{token: ""}, // 토큰 지우기
(err, user) => {
if(err) return res.json({success: false, err});
return res.status(200).send({
success: true
});
}
);
});
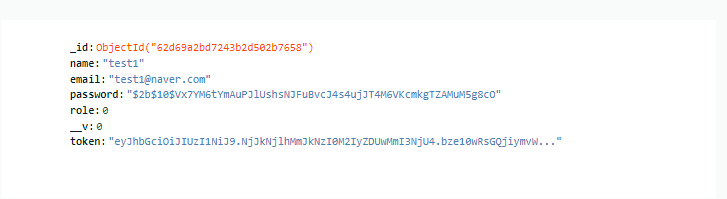
POSTMAN으로 잘 작동하는지 확인해보기
-> test1으로 로그인 후 mongoDB

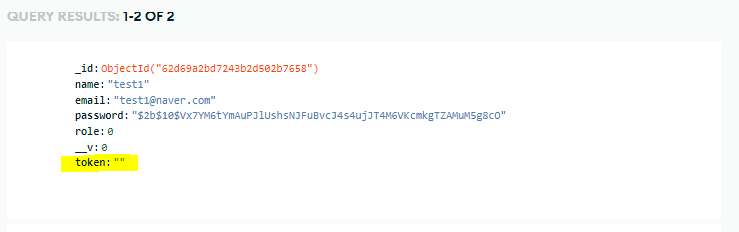
-> 로그아웃한 후 mongoDB

17. React JS
Create Reat App으로 리액트 시작하기 -> babel, webpack등의 세팅 없이 react를 바로 시작할 수 있음
- Babel : 최신JS문법을 지원하지 않는 브라우저들을 위해 최신JS문법을 구형 브라우저에서도 돌 수 있게 변환시켜줌
(Babel은 현재 및 이전 브라우저 또는 환경에서 ECMAScript 2015+ 코드를 이전 버전의 JavaScript로 변환하는 데 주로 사용되는 도구 체인)
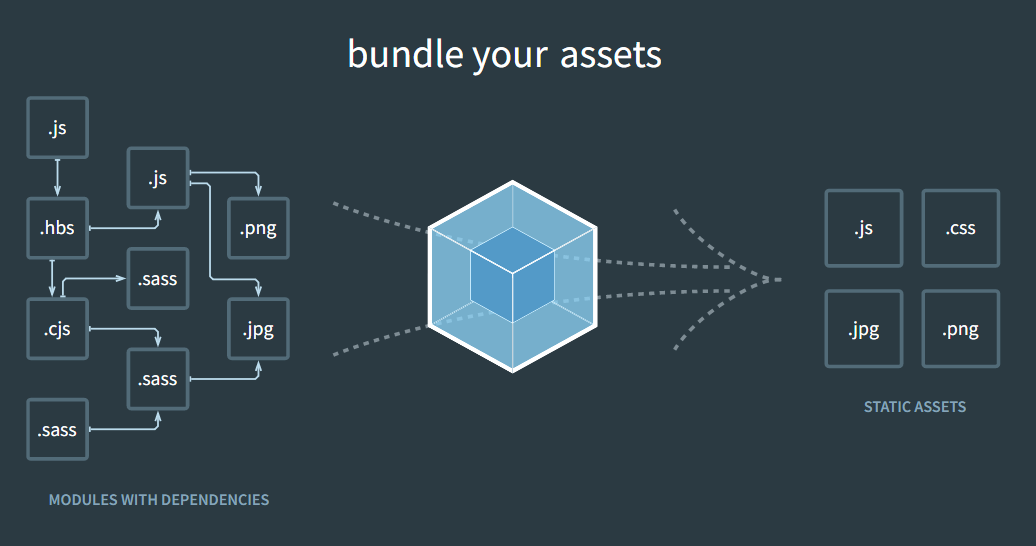
- Webpack : 최신 JavaScript 애플리케이션을 위한 정적 모듈 번들러

1) 기존에 작업했던 Server관련 파일들은 루트디렉토리에 server폴더와 client폴더 만들기
변경한 폴더구조
=====================
ROOT
└ 📁 client
└ 📁 node_modules
└ 📁 server
└ 📁 config
└ 📁 middleware
└ 📁 models
└ index.js
└ package-lock.json
└ package.json
=====================
2) client폴더에서 create-react-app 다운로드
cd client : \boiler-plate\client에서 CRA를 다운로드 해줘야함..!!
npx create-react-app . : 마지막 . 을 해주는 이유는 현재 폴더(client)에 설치하겠다는 의미
'📚 스터디 인증!' 카테고리의 다른 글
| [7/26] 1차 스터디 7일차 (0) | 2022.07.26 |
|---|---|
| [7/23] 1차 스터디 6일차 (0) | 2022.07.26 |
| [7/19] 1차 스터디 4일차 (0) | 2022.07.19 |
| [7/16] 1차 스터디 3일차 (0) | 2022.07.16 |
| [7/14] 1차 스터디 2일차 (0) | 2022.07.14 |

프론트엔드 개발자 삐롱히의 개발 & 공부 기록 블로그