티스토리 뷰
React – A JavaScript library for building user interfaces
A JavaScript library for building user interfaces
reactjs.org
React 상태 관리
▶ 상태 관리 기술이란?
상태 관리 기술이란 앱 상에서의 데이터를 메모리 등에 저장하고 하나 이상의 컴포넌트에서 데이터를 공유하는 것
한 컴포넌트 안에서의 상태, 여러 컴포넌트 간의 상태, 전체 앱의 상태 관리를 모두 포함한다.
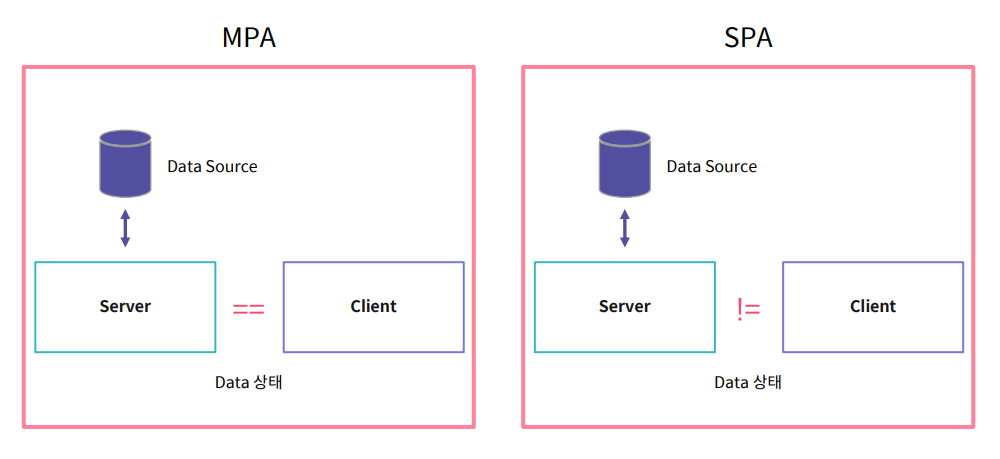
▶ MPA와 SPA에서의 상태 관리
MPA에서는 서버의 데이터를 이용해 페이지를 렌더링하므로
클라이언트의 데이터와 서버의 데이터가 큰 차이를 가지지 않는다.
SPA에서는 자체적으로 데이터를 갖고 서버와의 동기화가 필요한 데이터만을 처리하므로
그 외의 데이터는 Client만의 데이터로 유지할 수 있다.

▶ 상태 관리 기술의 도입
상태가 많지 않거나 유저와의 인터렉션이 많지 않다면 매 작업 시 서버와 동기화하더라도 충분하다.
하지만, 앱이 사용하는 데이터가 점점 많아지고 유저와의 인터렉션 시 임시로 저장하는 데이터가 많아지는 경우 상태 관리를 고려해야 한다.
프론트엔드 뿐만 아니라 백엔드와의 데이터 통신도 충분히 고려해야 한다. ex) GraphQL
▶ 상태 관리 기술의 장단점
장점
- 높은 품질의 코드를 작성하는 데 유리
- 성능 최적화, 네트워크 최적화 등에 유리
- 데이터 관리의 고도화 ex) localStorage 활용한 persist state
단점
- Boilerplate 문제
- 파악해야 할 로직과 레이어가 많아짐
- 잘못 사용할 경우 앱의 복잡도만을 높이거나 성능을 악화 ex) global state의 잘못된 활용 시 앱 전체 리렌더링 발생
▶ 상태 관리 기술이 해결하는 문제들
1) 데이터 캐싱과 재활용
SPA에서 페이지 로딩 시마다 모든 데이터를 로딩한다면 사용자 경험 측면에서 MPA를 크게 넘어서기 힘들다.
오히려 네트워크 요청 수가 많아져 더 느릴 수도 있다.
→ 변경이 잦은 데이터가 아니라면 데이터를 캐싱하고 재활용한다.
변경이 잦다면 데이터의 변경 시점을 파악해 최적화한다. ex) 일정 시간마다 서버에 저장, 타이핑 5초 후 서버에 저장
2) Prop Drilling
컴포넌트가 복잡해지는 경우 상위 부모와 자식 컴포넌트 간의 깊이가 커진다.
최하단의 자식 컴포넌트가 데이터를 쓰기 위해 최상위 컴포넌트부터 데이터를 보내야 하는 상황이 발생한다.
→ Context API 등을 활용, 필요한 컴포넌트에서 데이터를 가져올 수 있다. (컴포넌트 간의 결합성을 낮춤)

이 글은 엘리스의 AI트랙 5기 강의를 들으며 정리한 내용입니다.
'개발공부 > 🟦 React.js' 카테고리의 다른 글
| [React] 상태 관리에 사용되는 Hooks (0) | 2022.08.19 |
|---|---|
| [React] Flux Pattern (0) | 2022.08.19 |
| [React] POSTMAN, OpenAPI, CORS (0) | 2022.08.16 |
| [React] 비동기 통신과 Promise (0) | 2022.08.16 |
| [React] SPA와 라우팅 (0) | 2022.08.13 |

프론트엔드 개발자 삐롱히의 개발 & 공부 기록 블로그