티스토리 뷰
React – A JavaScript library for building user interfaces
A JavaScript library for building user interfaces
reactjs.org
1️⃣ 좋은 앱을 만들려면?
1) 번들 사이즈에 대한 고려
→ CSS 코드가 차지하는 사이즈는 무척 중요한 요소이다.
2) 앱 성능에 대한 고려
→ animation, transition 등 유저와의 상호작용에서 스타일 코드의 성능이 중요 요소이다.
3) 사용자에게 유리한 UI/UX를 고려
→ 스타일링에 대한 지식으로 고급 테크닉을 적용하여 더 나은 UI/UX를 반영할 수 있다.
4) 자바스크립트를 이용한 다양한 스타일 기법
→ UI 토글링, 애니메이션, 다크모드, 복잡한 UI 컴포넌트 등은 자바스크립트에 대한 지식만으로 구현하기 힘들다.
5) 유지보수가 용이하고 확장 가능한 코드를 작성
→ 스타일에 관련된 코드를 어떻게 작성하고 관리하는가에 대한 지식이 필요하다.
2️⃣ React 앱에서의 스타일링 방법
방법 1) CSS import
: CSS(혹은 SCSS, Sass) 파일을 import 해서 사용한다.
/* button.css */
.button {
...
}// Button.js
import 'button.css';
function Button({ children }) {
return (
<button className="button">
{children}
</button>
)
}[장점]
- 필요한 모든 CSS 스타일을 하나의 파일에 작성하여 자바스크립트 파일과 코드 분리 가능하다.
- 단순히 CSS 파일만을 import하여 사용할 수 있어 편리하다.
- 컴포넌트가 많지 않을 경우, 하나의 CSS 파일에 코드를 관리하는 것도 가능하다.
[단점]
- CSS 파일은 분리할 수 있으나, namespace를 나눌 수 없다.
- 만일 스타일이 겹칠 경우 cascading rule에 따라 마지막에 나온 룰이 덮어씌워진다.
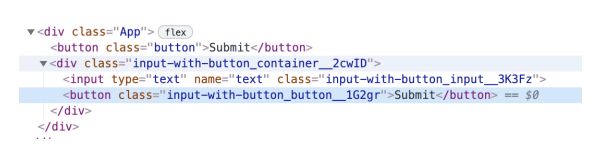
방법 2) CSS module
: 하나의 CSS module 파일 안에 스타일을 작성한다.
import styles from "./input-with-button.module.css";
export function InputWithButton() {
return (
<div className={styles.container}> // styles.container의 값은 문자열
<input type="text" name="text" className={styles.input} />
<button className={styles.button}>Submit</button>
</div>
);
}- 하나의 CSS module 파일 안에 작성한 스타일은 하나의 파일 namespace로 관리한다.
- class name 뒤에 겹치지 않는 hash를 붙여 스타일이 겹치는 상황을 해결한다.
- 두 단어 이상의 경우, class명을 camelCase로 이름을 정하는 것이 좋다.

방법 3) CSS-in-js
: 별도의 CSS 파일을 만들지 않고 하나의 컴포넌트 파일 안에서 스타일을 작성한다.
import styled from "styled-components";
const Container = styled.div`
background: rgba(0, 0, 0, 0.05);
margin: 10px;
padding: 5px;
`;
const Input = styled.input`
border: none;
background: white;
border-radius: 2px;
color: rgba(0, 0, 0, 0.8);
height: 40px;
`;
const Button = styled.button`
background: blue;
color: white;
border: none;
border-radius: 5px;
height: 40px;
width: 140px;
`;function InputWithButton() {
return (
<Container>
<Input />
<Button>Styled Button</Button>
</Container>
);
}- 자바스크립트 문법을 그대로 활용하여 코드를 작성한다.
- React 컴포넌트를 사용하는 것처럼 사용한다.
- Sass 문법을 활용 가능하다.
3️⃣ CSS
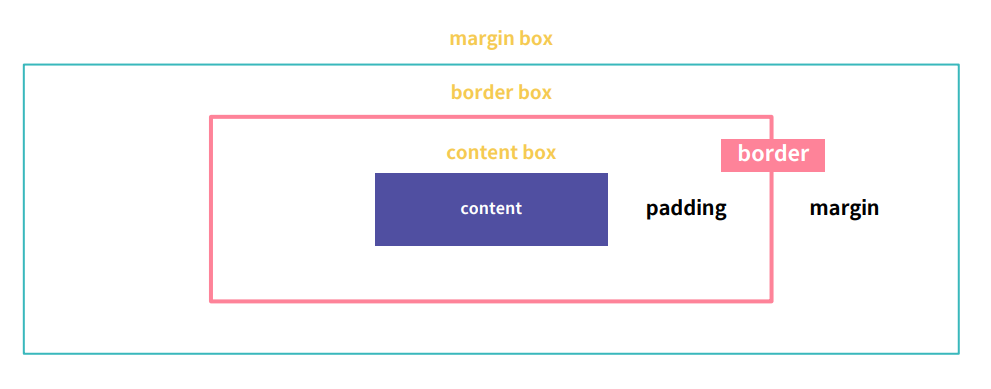
1) CSS Box Model
: CSS layout의 기본이 되는 모델
- content-box, padding-box, border-box, margin-box 순으로 하나의 element를 감싸고 있다.
- box의 타입은 inline, block 두 가지이다.
- display:inline, display:inline-block, display:block 으로 서로 다른 box type을 적용할 수 있다.

💡 box-sizing
width, height는 디폴트로 content-box의 크기를 정의한다면,
width: 100px 으로 정의 시, content의 크기만 100px이 되며 padding, border의 크기는 100px에 추가로 더해진다.
- box-sizing: border-box로 box sizing의 방식을 변경할 수 있다.
- border-box는 padding, border를 width, height에 포함시킨다.
보통 이해하기 쉬운 레이아웃을 정의하기 위해 box-sizing: border-box를 선호하는 편이다.
2) CSS Position
| static | position의 default 값으로, element는 normal flow를 따라 위치 |
| relative | normal flow를 따라 위치하되, 자기 자신에 상대적으로 위치 |
| absolute | normal flow에서 벗어나 가장 가까운 ancestor에 상대적으로 위치 |
| fixed | normal flow를 벗어나 viewport에 상대적으로 위치 |
| sticky | normal flow에 따라 위치하되, 가장 가까운 scrolling ancestor에 상대적으로 위치 |
3) CSS Units
| px, pt, cm, in | 절대적인 길이를 표현하는 unit |
| rem, em, % | 특정 값에 상대적인 길이를 표현하는 unit |
| vw, vh, vmin, vmax | viewport에 상대적인 길이를 표현하는 unit |
4) 기타 등등의 CSS 문법을 익혀보자
[참고] MDN - CSS
CSS: Cascading Style Sheets | MDN
Cascading Style Sheets(CSS)는 HTML이나 XML(XML의 방언인 SVG, XHTML 포함)로 작성된 문서의 표시 방법을 기술하기 위한 스타일 시트 언어입니다. CSS는 요소가 화면, 종이, 음성이나 다른 매체 상에 어떻게 렌
developer.mozilla.org
▶ CSS Flexbox Model
HTML element를 하나의 상자로 간주하고, 그 안에서 어떻게 내부 item을 배열할 것인가를 스타일하는 모델
- 1차원의 레이아웃을 디자인하는데 사용한다.
- responsive design에 유리하다.
- 가운데 정렬, 비율로 정렬 등을 처리할 때 유리하다.
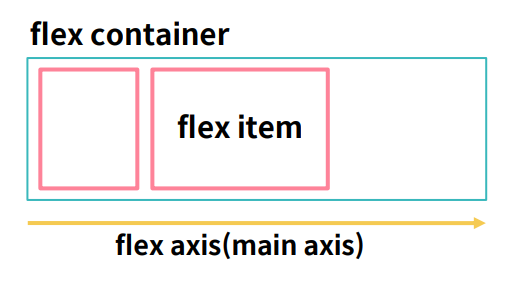
1) 기본 개념
- flex container : flex Item을 담는 컨테이너
- flex Item : 컨테이너 안에 담긴 아이템
- flex axis(main-axis) : flex Item의 방향을 결정하는 축
- cross axis : main axis에 수직이 되는 축

2) Flexbox properties - container
| flex-direction | row, column 등의 방향을 결정 |
| justify-content | main axis에서의 정렬을 결정 |
| align-items | cross axis에서의 정렬을 결정 |
| flex-wrap | flex container가 내부 item의 width를 합친 것보다 작아질 때, 어떻게 정렬할 것인지를 결정 |
3) Flexbox properties - item
| flex-grow | flex container가 커질 때 item이 얼마만큼 늘어날 것인지를 결정 |
| flex-shrink | flex container가 줄어들 때 item이 얼마만큼 줄어들 것인지를 결정 |
| flex-basis | 기준점이 되는 item의 크기 |
| justify-self | 한 아이템을 main-axis에 따라 어떻게 정렬할 것인지를 결정 (justify-content 보다 우선순위가 높다) |
| align-self | 한 아이템을 cross-axis에 따라 어떻게 정렬할 것인지를 결정 (align-items 보다 우선순위가 높다) |
| order | flex container에서 item의 순서를 결정 |
4️⃣ Sass
Syntactically Awesome Style Sheets
- CSS Preprocessor
- SCSS, Sass 문법을 지원한다.
- 모듈, 믹스인, nested style, 변수, 조건문, 반복문 등의 기능으로 CSS를 프로그래밍 언어적으로 활용하도록 확장해준다.
- styled-components는 Sass를 기본적으로 지원한다.
▶ Sass 문법
1) & (ampersand)
- &는 자기 자신을 나타내는 placeholder이다.
- 기존 CSS의 selector 문법을 응용하여 복잡한 스타일을 적용 가능하다.
.reset-button {
&.active {}
&.disabled {}
&:hover {}
&:not(:first-of-type) {}
& + & {}
& ~ & {}
& > button {}
}
2) variable (변수)
- Sass는 변수를 지원한다.
- 믹스인, partial 와 함께 Sass가 제공하는 코드 관리 방법 중 하나이다.
- 색상, 사이즈 등 자주 등장하는 값을 주로 변수로 사용한다.
$color-red: red;
$color-white: #fff;
.reset-button {
color: $color-red;
&:hover {
color: $color-white;
}
}
3) nested style
- 별도의 class를 정의할 필요 없이, 하나의 block 안에 여러 CSS를 적용할 수 있는 방법이다.
- CSS specificity가 그대로 적용되므로, 너무 깊게 nested되면 스타일 유지보수가 힘들다.
$color-red: red;
$color-white: #fff;
.reset-button {
color: $color-red;
&:hover {
color: $color-white;
}
> button {}
}
4) mixins, import, include
- 여러 스타일을 묶어서 적용 가능하다.
@mixins font-style-1 {
font-size: 36pt;
line-height: 1.5;
font-weight: 700;
letter-spacing: -0.05;
}@import './font-styles.scss'
.button {
@include font-style-1;
background: red;
}
5️⃣ styled-components
styled-components
Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅🏾
styled-components.com
- 자바스크립트 파일 안에 스타일을 정의하고, React 컴포넌트처럼 활용한다.
- 자바스크립트 코드와 긴밀히 연계하여 다양한 코드를 작성할 수 있다.
- 별도의 CSS 파일을 만들지 않고 하나의 파일 안에 스타일을 관리하고 싶을 때 유리하다.
- 스타일 코드와 컴포넌트 코드 간의 결합을 나누고 싶을 때 유리하다.
- tagged template literal(``)이라는 문법을 활용한다.
- CSS 코드에 post-css, minification, Sass 적용 가능하다.
- CSS 코드를 겹치지 않게 처리한다. (클래스 이름 자체가 hash)
예시 1) toggle button
function Sample() {
const [clicked, setClicked] = useState(false);
return (
<Container>
<Button onClick={() => setClicked((bool) => !bool)} clicked={clicked}>
Submit
</Button>
</Container>
);
}const Button = styled.button`
background: ${({ clicked }) => (clicked ? "orangered" : "lavender")};
color: ${({ clicked }) => (clicked ? "lavender" : "orangered")};
padding: 12px 40px;
border: none;
`;
예시 2) list item
function Sample2() {
return (
<List>
<ListItem>List one</ListItem>
<ListItem>List two</ListItem>
<ListItem>List three</ListItem>
</List>
);
}const List = styled.ul`
display: flex;
flex-direction: column;
`;
const ListItem = styled.li`
padding: 20px 100px;
background: orangered;
color: white;
& + & {
margin-top: 8px;
}
`;

이 글은 엘리스의 AI트랙 5기 강의를 들으며 정리한 내용입니다.
'개발공부 > 🟦 React.js' 카테고리의 다른 글
| [React] 비동기 통신과 Promise (0) | 2022.08.16 |
|---|---|
| [React] SPA와 라우팅 (0) | 2022.08.13 |
| [React] Todo-List 만들기 (0) | 2022.08.12 |
| [React] Hooks (0) | 2022.08.11 |
| [React] 이벤트 처리 (0) | 2022.08.11 |

프론트엔드 개발자 삐롱히의 개발 & 공부 기록 블로그