티스토리 뷰
React – A JavaScript library for building user interfaces
A JavaScript library for building user interfaces
reactjs.org
!! React를 배우기 전 알아두어야 할 개념 - 단일 페이지 어플리케이션 (SPA)
▶ SPA (Single Page Application) 란?
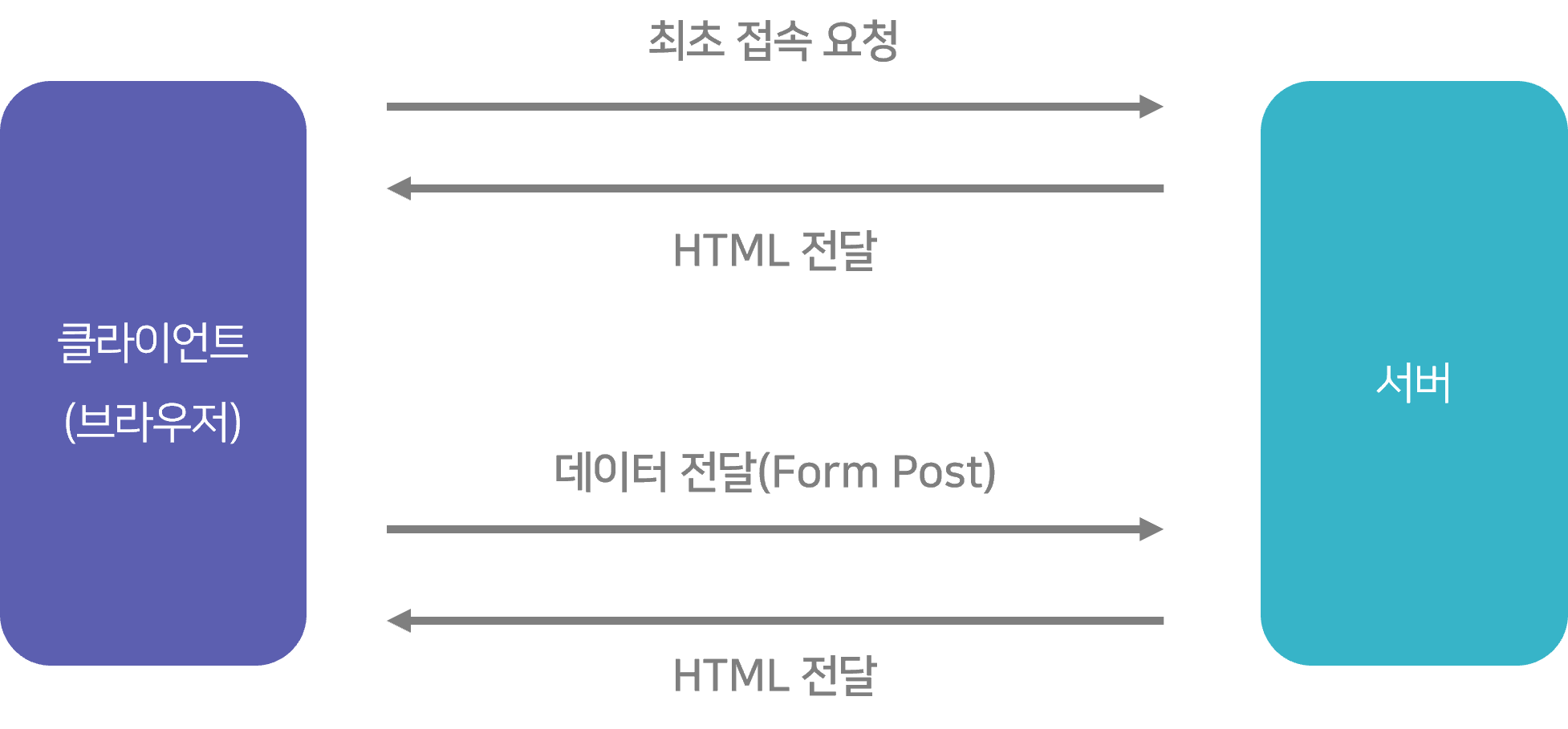
전통적인 페이지
: 최초에 서버로부터 HTML을 전달 받고, 페이지의 변경이 필요할 때 다시 서버에 요청하여 HTML을 전달 받는다.
이 과정에서 페이지를 처음부터 다시 불러온다. (페이지가 새로고침됨)

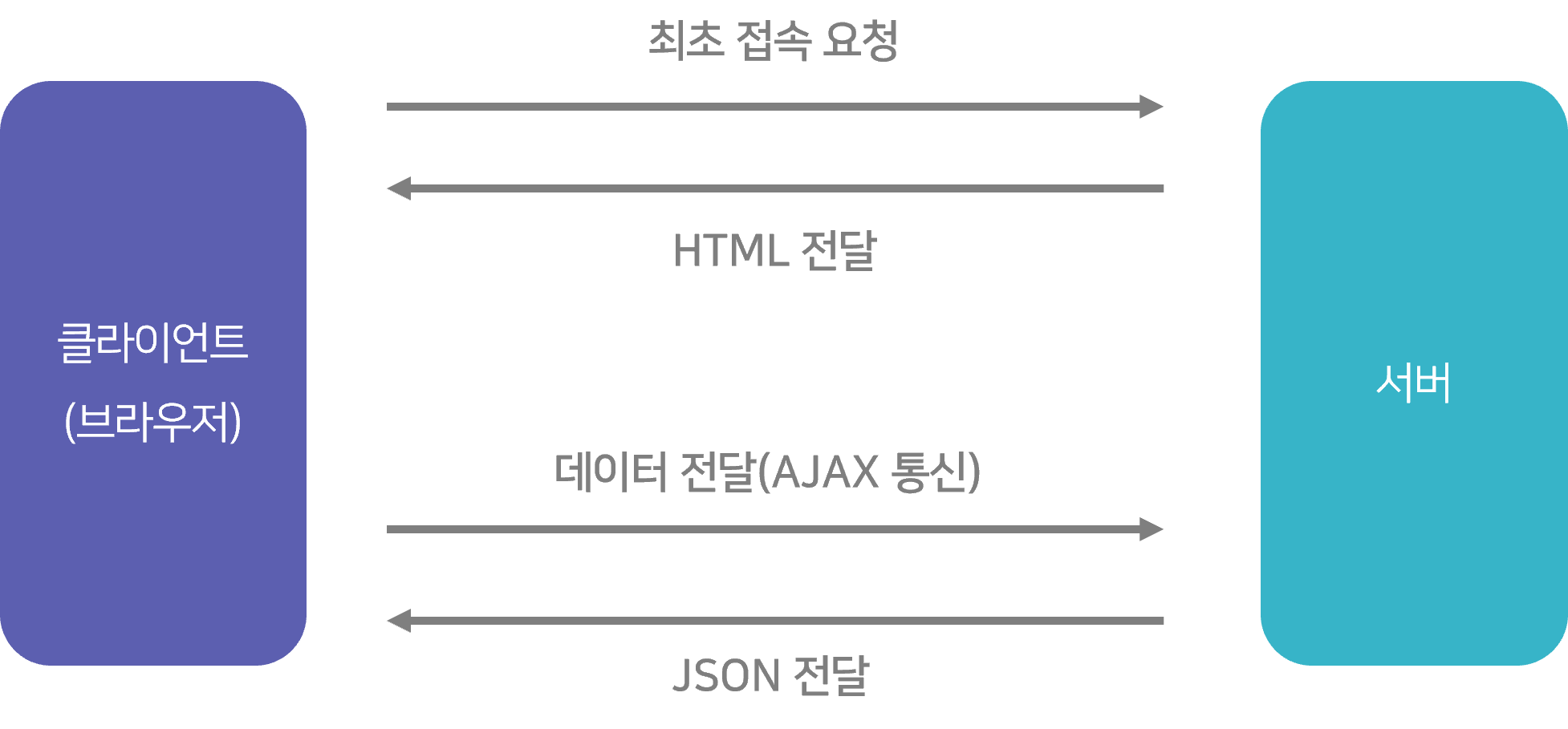
SPA (Single Page Application)
: 최초에 서버로부터 HTML을 전달 받고, 페이지의 변경이 필요할 때 변경이 필요한 부분을 JSON 데이터로 전달 받는다.
이 때 페이지에서 변경된 부분만 계산한여 다시 그린다.

[참고] Single Page Application & Routing - PoiemaWeb
SPA & Routing | PoiemaWeb
단일 페이지 애플리케이션(Single Page Application, SPA)는 모던 웹의 패러다임이다. SPA는 기본적으로 단일 페이지로 구성되며 기존의 서버 사이드 렌더링과 비교할 때, 배포가 간단하며 네이티브 앱과
poiemaweb.com
React
▶ React 란?
사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
Component
: React에서 서비스를 개발하는데 있어 독립적인 단위로 쪼개어 구현
Virtual DOM
: 가상적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 실제 DOM과 동기화하는 프로그래밍 개념
JSX
: JavaScript 내에서 UI를 작성하기 위해 개발자에 게 익숙한 환경을 제공, HTML과 유사
[참고] React Github
GitHub - facebook/react: A declarative, efficient, and flexible JavaScript library for building user interfaces.
A declarative, efficient, and flexible JavaScript library for building user interfaces. - GitHub - facebook/react: A declarative, efficient, and flexible JavaScript library for building user interf...
github.com
▶ React의 역사
- 2013년 Facebook에서 발표한 라이브러리
- 현재 기준 최신 버전은 18..0.0
- Facebook과 Instagram 등 사내 소프트웨어에 사용하기 위해 개발되었고, 이후 2013년에 오픈소스화 되었다.
- 인터랙티브한 사용자 경험을 제공하기 위해 사용되는 라이브러리들 중 가장 많은 사랑을 받고있다.
- 활발한 커뮤니티의 활동으로 많은 React용 라이브러리 및 도구가 개발되고 있다.
- 여러 커뮤니티 뿐만아니라 정말 많은 기업체에서 React를 사용 중이다.
▶ React를 배우는 이유?
1) 생산성 / 재사용성
Component와 Hook을 활용, 작은 단위의 독립적인 요소로 개발하여 개발자의 생산성과 코드의 재사용성을 높인다.
같은 코드를 작성한다고 할 때
→ HTML + JS 를 사용하면,
레이아웃을 구성하는 HTML과 UI 내 데이터를 변경하는 JavaScript 로직이 분리되어 있어 코드 파악에 오랜 시간이 걸릴 수 있다.
<body>
<span id="text"></span>
<script>
document.getElementById("text").innerText = "hello world";
</script>
</body>
→ React를 사용하면,
JSX를 활용하여 HTML 내에 필요한 데이터를 한 공간에 삽입할 수 있어 개발이 간단해지고 개발 의도를 파악하기 쉬워진다.
// React
const App = () => {
const text = "hello world";
return <span>{text}</span>;
}
2) 풍부한 자료와 라이브러리
현재 React는 전 세계적으로 가장 활발하게 커뮤니티 활동이 이뤄지고 있어 방대한 자료와 편리한 오픈소스 라이브러리 등이 공유되고 있다.
→ 대표적인 디자인 프레임워크 : Fluent UI, Ant Design, Material UI
→ 그 외의 styled components, Redux, Mobx 등 다양한 기능을 제공하는 많은 라이브러리들이 있다.
3) 다양한 사용처
단순한 웹 애플리케이션뿐만 아니라 한 번 배운 React지식을 React-Native에 적용하여 안드로이드 애플리케이션 및 iOS 애플리케이션 등을 개발할 수 있다.
→ React : 크롬, 파이어폭스 등 웹 브라우저에서 실행 가능한 웹 애플리케이션 개발
→ React Native : 안드로이드/iOS 등의 네이티브 애플리케이션 개발
▶ jQuery vs. React : Todo-list 만들기
1) jQuery로 만든 Todo-list
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#todo-list li.completed span {text-decoration: line-through;}
</style>
</head>
<body>
<div>
<ol id="todo-list"></ol>
<form id="create">
<input type="text" />
<button type="submit">등록</button>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("#create").on("submit", function(event) {
event.preventDefault();
var value = $(this).find("input").val();
$("#todo-list").append('<li>' +
'<span>' + value +'</span>' +
'<button type="button" class="complete">완료</button>' +
'<button type="button" class="remove">삭제</button>' +
'</li>'
);
$(this).trigger("reset");
});
$("body").on("click", ".complete", function() {
$(this).parent("li").addClass("completed");
});
$("body").on("click", ".remove", function() {
$(this).parent("li").remove();
});
});
</script>
</body>
</html>
2) React로 만든 Todo-list
// App.js
import { useState } from "react";
import "./App.css";
function App() {
const [todoList, setTodoList] = useState([]);
const [inputValue, setInputValue] = useState([]);
const handleSubmit = (event) => { // 할일 추가
event.preventDefault();
setTodoList(current => {
return [...current, {
id: new Date().getTime(),
isCompleted: false,
value: inputValue
}]
});
setInputValue(""); // inputValue 초기화
}
const handleCompleteClick = (index) => { // 할일 완료
setTodoList(current => {
const newList = [...current];
newList[index].isCompleted = true;
return newList;
})
}
const handleRemoveClick = (index) => { // 할일 삭제
setTodoList(current => {
const newList = [...current];
newList.splice(index, 1);
return newList;
})
}
return (
<div>
<ol id="todo-list">
{todoList.map( item => (
<li className={item.isCompleted ? "completed" : ""}>
<span>{item.value}</span>
<button onClick={() => handleCompleteClick(index)}>완료</button>
<button onClick={() => handleRemoveClick(index)}>삭제</button>
</li>
))}
</ol>
<form id="create" onSubmit={handleSubmit}>
<input
type="text"
value={inputValue}
onChange={(event) => {
setInputValue(event.target.value);
}}
/>
<button type="submit">등록</button>
</form>
</div>
)
}
export default App;
3) 비교하기
- React를 사용하면 html 코드 안에 {}를 사용하여 바로 javascript 코드 사용 가능 → JSX
- React는 하나의 '블록'을 만들어서 필요한 곳에 '조립'하여 개발 → Component (컴포넌트)
- React는 컴포넌트 내에서 State를 이용하여 데이터를 유동적으로 관리 → State가 변경될 때마다 컴포넌트가 리렌더링

이 글은 엘리스의 AI트랙 5기 강의를 들으며 정리한 내용입니다.
'개발공부 > 🟦 React.js' 카테고리의 다른 글
| [React] Hooks (0) | 2022.08.11 |
|---|---|
| [React] 이벤트 처리 (0) | 2022.08.11 |
| [React] JSX와 컴포넌트 (0) | 2022.08.10 |
| [React] CRA (Create React App)을 이용해 React 프로젝트 생성 (0) | 2022.08.09 |
| [React] React를 시작하기 전 알아두면 좋을 ES6 & ES2020 문법 (0) | 2022.08.09 |

프론트엔드 개발자 삐롱히의 개발 & 공부 기록 블로그