티스토리 뷰

Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
웹 ( WEB )
▶ 웹 이란?
사전적 의미 : World Wide Web, 인터넷 상에서 동작하는 모든 서비스
일반적 의미 : 웹 브라우저로 접속해서 이요하는 서비스 ≫ 웹 사이트
웹 서비스 동작 방식
웹서비스는 기본적으로 HTTP요청과 응답의 반복으로 이루어짐
1) 웹브라우저가 인터넷을 통해 HTTP 요청을 서버에 전달
2) 서버는 다시 인터넷을 통해 사용자의 HTTP 응답을 웹브라우저로 전송
3) 웹브라우저는 HTTP 응답을 시각화하여 사용자에게 보여줌

HTTP 요청 : 사용자가 어떤 데이터가 필요한지 서버에게 알리는 역할
→ HTTP 요청은 어떤 사용자가, 어떤 데이터를 필요로 하는지 등을 담고 있음
GET / HTTP/1.1
Host: localhost:3000
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:93.0)
Accept: text/html
Accept-Language: ko-KR
Accept-Encoding: gzip, deflate
Connection: keep-alive
HTTP 응답 : HTTP 요청에 해당하는 적잘한 데이터를를 전달하는 역할
→ HTTP 응답은 사용자가 요청한 데이터와, 어떤 데이터가 전송되는지 등을 담고 있음
// 전송된 데이터
HTTP/1.1 200 OK
X-Powered-By: Express
Content-Type: text/html; charset=utf-8
Date: Mon, 25 Oct 2021 14:10:35 GMT
Connection: keep-alive
Keep-Alive: timeout=5
// 사용자가 요청한 데이터
<html>
<body>
<h1>Hello, World!</h1>
</body>
</html>
▶ 정적 웹 / 동적 웹
WEB 1.0
정적 웹
사용자와 상호작용하지 않는 페이지 → 단방향 통신
Link를 통한 페이지 이동 정도만 가능
일반적으로 변하지 않는 html파일 제공
WEB 2.0
동적 웹
사용자와 상호작용 → 양방향 통신
사용자가 다양한 기능을 수행할 수 있음 (ex. 구글 맵, 웹 채팅 등)
프론트엔드와 백엔드가 유기적으로 통신하며 동작
현대적인 웹은 대부분 동적 웹
▶ 동적 웹 구현 방법
1) CSR (Client-Side Rendering)
: 사용자가 페이지에서 보는 동적인 부분을 대부분 프론트엔드에서 처리하는 방식
- 사이트가 변하는 부분들을 프론트엔드에서 처리
- 프론트엔드 코드에 페이지 리소스들이 미리 정의되어 있음
- 서버와의 통신은 API 통신을 이용
- 페이지가 보이는 속도는 빠르나 페이지의 내용은 API 호출이 완료된 후에 데이터가 모두 받아졌을 때 보여짐
→ 프론트엔드 개발과 백엔드 개발을 분리해야함 → 프로젝트의 구성이 복잡하고 개발 사이즈가 커짐

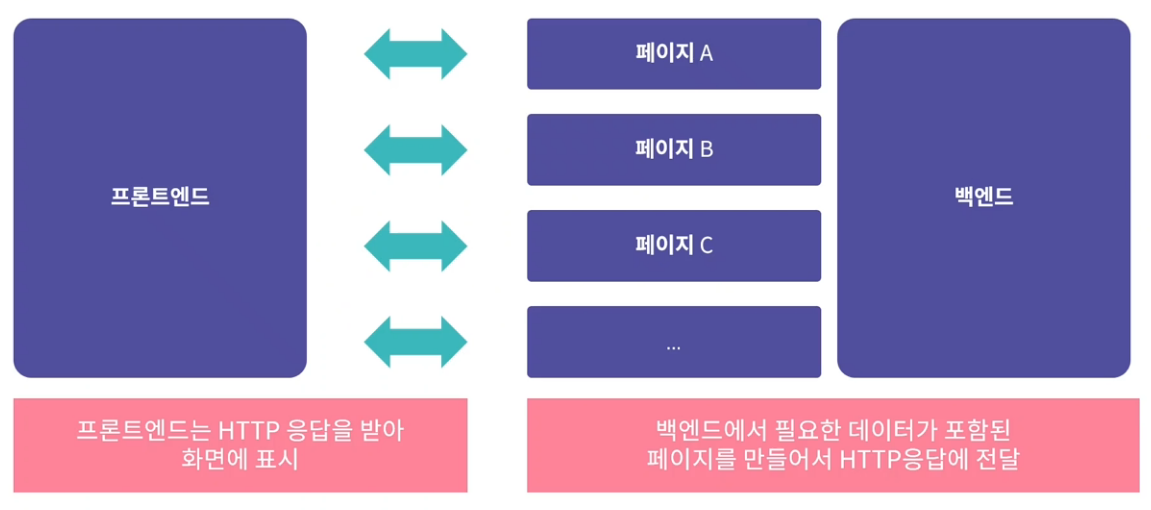
2) SSR (Server-Side Rendering)
: 백엔드에서 페이지 대부분의 영역을 처리해서 프론트엔드로 전달하는 방식
- 사이트가 변하는 부분들을 백엔드에서 처리
- 백엔드에서 HTML파일을 작성하여 프론트엔드로 전달 → CSR에 비해 쉬운 구성, 작은 개발사이즈
- 로딩이 완료되면 페이지와 데이터가 한번에 표시됨
- 사용자가 보기엔 상대적으로 로딩이 느려보임
- 페이지를 이동할 때마다 다시 로딩하기 때문에 페이지 깜빡임 현상

웹 프레임워크
▶ 웹 프레임워크란?
웹 + 프레임워크
→ 웹 서비스에 필요한 기능들을 제공해주는 다양한 도구들의 모음
→ 웹 서비스를 빠르게 구성하기 위해 사용할 수 있음
웹 서비스를 구성하기 위해서는 매우 많은 기능이 필요한데 이러한 기능들을 하나씩 직접 만드는 것은 너무 큰 비용이 발생.
웹 서비스는 많은 부분이 정형화되어 있으므로 프레임워크를 사용하여 정형화된 부분을 간단하게 구현 가능하고,
그렇게 되면 필요한 부분만 집중해서 개발 가능.
웹 프레임워크의 기본 구성요소
→ 웹 서비스의 정형화된 구성(HTTP 요청, 응답, 라우팅, HTML Templating 등)을 기본적으로 제공
- HTTP 요청 처리
- HTTP 응답 처리
- 라우팅 : HTTP 요청을 분기하는 방법 → HTTP 요청에 따라 알맞은 응답을 보내주는 경로를 설정해주는 일
- HTML Templating : SSR을 구현하기 위한 방법 → HTML 뼈대를 미리 작성해서 데이터만 넣고 HTML을 가공할 수 있는 기능
Node.js의 웹 프레임 워크
Express.js / Koa.js / Nest.js 등등
Express.js
▶ Express.js 를 사용하는 이유
- Express.js는 Node.js의 웹 프레임워크 중 가장 유명한 웹 프레임워크
- 필요에 따라 유연하게 구조 설정 가능
- 다양한 미들웨어를 통해 필요한 기능을 간단하게 추가 가능
- 모든 동작이 명시적으로 구성되기 때문에, 웹 프레임워크의 동작 방식을 이해하기 가장 좋은 프레임워크
▶ Express 시작하기
방법 1) npm init 방법
: Express.js를 처음부터 작성할 수 있는 방법 → 직접 모든 구조를 작성해야함
// cmd
mkdir my-web
cd my-web
npm init
npm i express// app.js
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(3000);
방법 2) express-generator 를 사용하는 방법
: express-generator를 사용하면 프로젝트의 기본구조를 자동으로 생성 / 생성된 프로젝트는 npm start 로 실행 가능
→ 빠르게 프로젝트를 시작하기 좋은 방법
// cmd
npm i -g express-generator // Express.js에서 제공하는 프로젝트 생성기
express my-web
cd my-web
npm i
npm start
! npx를 사용하면 express-generator를 설치하지 않고 바로 사용 가능
→ 프로젝트 생성 시 한번만 사용하고 이후에는 사용되지 않기 때문에 npx를 사용하는 것도 좋은 방법
▶ Express.js 의 구조
my-web
└ app.js : Express.js 의 가장 기본이 되는 파일 / 웹 어플리케이션의 기능을 정의
└ biv/www : Express.js 실행 부분을 담당 / 포트와 실행 오류 등을 정의
└ package.json : 프로젝트 의존성 및 스크립트 정의
└ public : 코드를 통하지 않고 직접 제공되는 파일 디렉터리
└ routes : 라우팅 파일 디렉터리
└ views : HTML Template 디렉터리
▶ Express.js 동작 방식
express-generator 로 만들어진 프로젝트 디렉터리 접근
→ npm start 로 Express.js 프로젝트 실행
→ localhost:3000 에 접속하여 Welcome to Express 페이지 확인
브라우저에서 localhost:3000 접속했을 때
1) app.js → app.use('/', indexRouter);
2) routes/index.js → router.get('/', ...
3) routes/index.js → res.render('index', ...
4) views/index.jade
app 객체 + 라우팅 + Request Handler
- Express.js 는 app 객체를 시작으로 모든 동작이 이루어짐
- app 객체나 Express.Router를 사용하여 라우팅을 구현
- Request Handler 를 통해 HTTP 요청과 응답을 처리
app.js
express()로 app 객체 생성
app 객체는 Express.js 의 모든 기능을 담은 객체 → Express.js의 모든 동작은 app 객체에 정의됨
// app.js
var express = require('express');
...
var app = express();
app 객체의 주요 기능은
- app.use() : middleware 를 사용하기 위한 함수
- app.listen() : http 서버를 생성해주는 함수 (express-generator 를 사용하면 http.createServer 를 사용)
- app.locals : app에서 사용할 공통 상수 (Express.js 에선 global 변수를 선언하지 않고 이 값을 사용 가능)
라우팅
Express.js는 다양한 라우팅 방식을 제공
→ app 라우팅 / Express.Router를 통한 라우팅 으로 나눌 수 있음
1) app 라우팅
: app 객체에 직접 get, post, put, delete 함수를 사용하여 HTTP method 로 라우팅
app.get('/', (req, res) => res.send('GET /'));
app.post('/', (req, res) => res.send('POST /'));
app.put('/', (req, res) => res.send('PUT /'));
app.delete('/', (req, res) => res.send('DELETE /'));
app.all('/all', (req, res) => res.send('ANY /'));
- 첫 번째 인자 : 이 라우팅을 실행할 URL
- 마지막 인자 : 이 라우팅이 실행될 때 작동하는 함수
- all 함수를 사용하면 HTTP method에 상관없이 라우팅 가능
2) Express.Router
: app 라우팅을 통해서는 라우팅의 핵심인 그룹화를 지원하지 않음 → Express.Router 를 통해 라우팅을 모듈화 가능
const express = require('express');
const router = express.Router();
router.get('/', (req, res, next) => {
res.send('respond with a resource');
});
module.exports = router;- router 객체에도 app 객체처럼 get, put, post, delete 함수 사용
- app의 함수와 동일하게 동작
- 첫 번째 인자 : 라우팅 될 URL
- 마지막 인자 : 라우팅 시 실행될 함수
- 라우터는 일반적으로 모듈로 만들어서 사용함
작성된 라우터 모듈을 app 에 use함수로 연결하여 사용
router 객체에도 하위 라우터를 use 함수로 연결하여 사용 가능 ( 계층적 구조의 라우터)
--- ./app.js
const userRouter = require('./routes/users');
const app = express();
app.use('/users', userRouter);
// /users 경로로 들어오는 그 이하의 모든 url에 대해 userRouter에서 먼저 처리하겠다
--- ./routes/users.js
const petRouter = require('./pets');
const router = express.Router();
router.use('/pets', petRouter);
module.exports = router;
3) path parameter
: Express.js 라우팅은 path parameter를 제공 → 주소의 일부를 변수처럼 사용할 수 있음
/users/:id
=> /users/123, /users/456 등으로 접속했을 때, id 라는 path parameter로 받을 수 있음
/messages/:from-:to
=> /message/123-456 등으로 접속했을 때, 123은 from / 456은 to 로 받을 수 있음! 계층적 구조의 라우터를 사용할 때
라우터 선언 시 Router({ mergeParams: true }) 를 사용해야 이전 라우터에서 전달된 path parameter 를 사용 가능
Request Handler
라우팅에 적용되는 함수 / router 나 app의 HTTP method 함수의 가장 마지막 인자로 전달되는 함수
→ HTTP 요청과 응답을 다룰 수 있는 함수로 설정된 라우팅 경로에 해당하는 요청이 들어오면 Request Handler 함수가 실행
→ 요청을 확인하고, 응답을 보내는 역할
router.get('/:id', (req, res) => {
const id = req.params.id;
res.send(`hello ${id}`);
});
Request Handler 에는 Request 객체와 Response 객체가 있음
Request 객체
: HTTP 요청 정보를 가진 객체
→ HTTP 요청의 path parameter, query parameter, body, header 등을 확인
Request 객체의 주요 값 및 함수
- req.params : URL 표현 중 /path/:id 에서 :id 를 req.params.id 로 사용할 수 있음
- req.queries : URL 표현 중 /path?page=2 에서 page 부분을 req.queries.page 로 사용할 수 있음
- req.body : 일반적으로 POST 요청의 요청 데이터를 담고 있음 / req.body 에 요청 데이터가 저장되어 들어옴
- req.get('') : HTTP Request 의 헤더 값을 가져올 수 있음 / req.get('Authorization') 등으로 값을 가져옴
Response 객체
: HTTP 응답을 처리하는 객체
→ HTTP 응답의 데이터를 전송하거나, 응답 상태 및 헤더를 설정
Response 객체의 주요 값 및 함수
- res.send() : text 형식의 HTTP 응답을 전송
- res.json() : json 형식의 HTTP 응답을 전송
- res.render() : HTML Template 을 사용하여 화면을 전송
- res.set() : HTTP 응답의 헤더를 설정
- res.status() : HTTP 응답의 상태 값을 설정

이 글은 엘리스 AI트랙 5기 강의를 들으며 정리한 내용입니다.
'개발공부 > 🟩 Node.js' 카테고리의 다른 글
| [NodeJS] Node.js와 MongoDB (0) | 2022.07.31 |
|---|---|
| [NodeJS] Express.js로 REST API 구현하기 (0) | 2022.07.30 |
| [NodeJS] Express.js의 Middleware (0) | 2022.07.28 |
| [NodeJS] NPM과 모듈 (0) | 2022.07.27 |
| [NodeJS] Node.js 이해하기 (0) | 2022.07.26 |

프론트엔드 개발자 삐롱히의 개발 & 공부 기록 블로그