티스토리 뷰
Svelte에 대해서는 이런 프레임워크도 있구나 정도로 이름만 들어본 프레임워크인데 이번에 일하게 된 회사에서 Svelte를 사용한다고 해서 인프런 무료 강의를 통해 한번 입문해보기로 했다.
Svelte 란?
Rich Harris가 제작한 새로운 접근 방식의 프론트엔드 프레임워크이다.
첫번째 버전은 2016년에 릴리즈되었고, 2.0 버전은 2018년에 릴리즈되었는데 이 때까지는 React, Vue 등과 별로 다를게 없어서 큰 관심을 못 받았다고 한다.
2019년 릴리즈된 3.0 버전부터 많은 부분에 변화가 있었고 사람들의 관심을 끌게 되었다고 한다.
아래 URL을 들어가보면 설문조사를 통해 자바스크립트 기술들의 사용동향에 대한 설문조사 결과를 보면 현재도 꽤 인기있는 프레임워크라는 것을 알 수 있다.
https://2022.stateofjs.com/en-US/libraries/front-end-frameworks/
State of JavaScript 2022: Front-end Frameworks
This chart splits positive (“want to learn”, “would use again”) vs negative (“not interested”, “would not use again”) experiences on both sides of a central axis. Bar thickness represents the number of respondents aware of a technology.
2022.stateofjs.com
Svelte의 특징
Svelte 홈페이지를 들어가보면 메인 페이지에 여느 프레임워크나 라이브러리와 같이 해당 기술에 대한 포인트 소개가 작성되어있다.
- compiled : 가능한 한 많은 작업을 브라우저에서 빌드 단계로 이동한다. 더 이상 수동 최적화가 필요하지 않다. 더 빠르고 효율적이다.
- compact : HTML, CSS 및 JavsScript와 같이 이미 알고 있는 언어를 사용하여 간결한 구성 요소를 작성한다. 따라서 애플리케이션의 번들도 작을 것이다.
- complete : 내장된 범위 지정 스타일, 상태 관리 등의 기본 필수 요소를 찾기 위해 npm에 검색할 필요가 없다. 모두 포함ㄷ되어 있다.
2023년 기준 현재에는 위와 같이 설명이 작성되어있는데 내가 듣고 있는 강의는 2020년에 제작된 강의라 2020년 Svelte의 소개는 아래와 같다.
- Write less code : HTML, CSS 및 JavsScript와 같이 이미 알고 있는 언어를 사용하여 boilerplate가 없는 컴포넌트를 빌드한다.
- No virtual DOM : 너의 코드를 작게 컴파일 한다. framework-less vanilla JS. 앱이 빠르게 시작하고 빠르게 유지된다.
- Truly reactive : 복잡한 상태관리 라이브러리가 필요없다. svelte는 자바스크립트 자체의 반응성을 가져온다.
각 포인트의 타이틀은 약간 다르지만 내용을 살펴보면 동일한 내용이라는 것을 알 수 있다.
우선 강의 내용을 기준으로 Svelte가 다른 프레임워크랑 어떻게 다른지 Svelte의 특징을 알아보자.
1) Write less code
- 높은 가독성 유지
- 개발 시간 단축
- 쉬운 리팩토링
- 쉬운 디버깅
- 더 작은 번들 (SPA 최적화)
- 낮은 러닝 커브
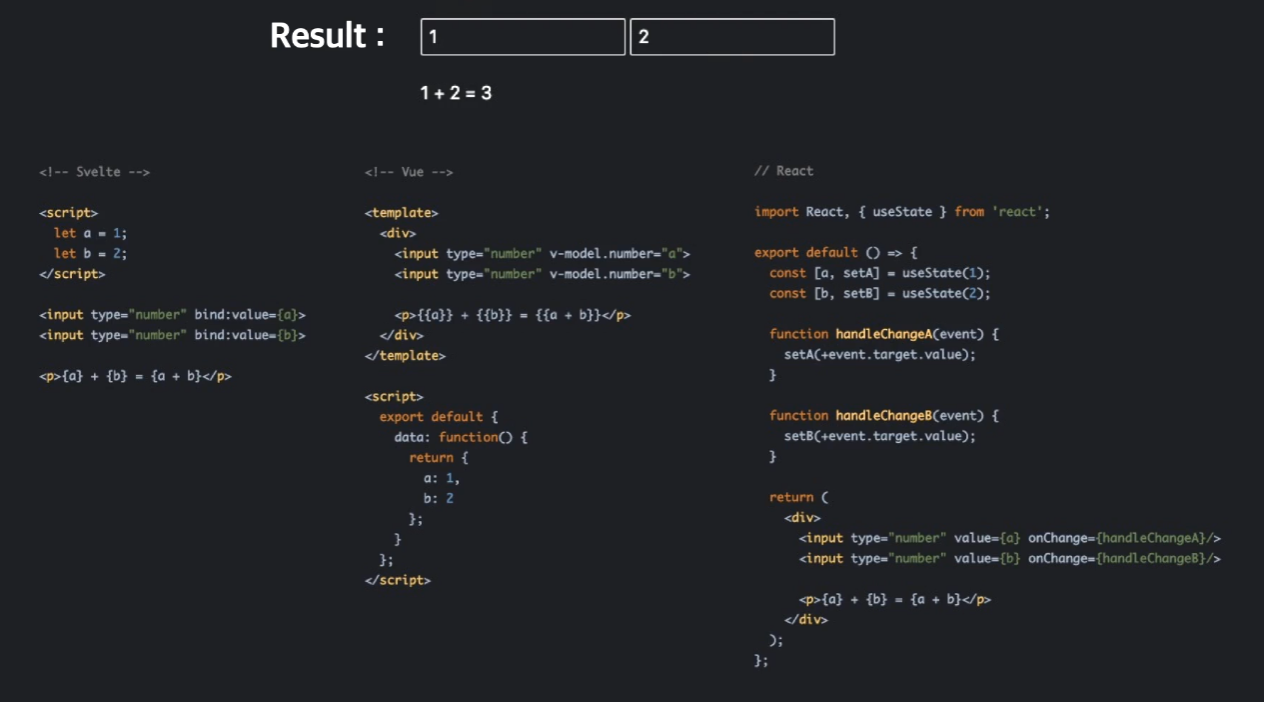
아래는 각각 Svelte, Vue, React를 통해 input을 통해 두 값을 더한 값을 결과로 보여주는 코드를 작성한 것이다.

2) No Virtual DOM
- No Diffing
- No Overhead
- 빠른 성능
Virtual DOM (가상돔)에 대해서는 리액트나 뷰를 사용해보았다면 익숙한 개념이다.
잘 모른다면 아래 포스팅을 참고해보면 좋다.
2023.02.27 - [👩💻 개발공부/⬜ 리액트 | React.js] - Virtual DOM과 Diffing 알고리즘
리액트나 뷰에서 Virtual DOM을 사용한다는 것은 간단하게 설명하자면, 데이터가 변경되면 바뀐 데이터에 대해
→ 새로운 가상돔을 생성
→ 이전의 가상돔과 비교 (diffing)
→ 화면을 실제로 갱신
위와 같은 단계를 거친다고 볼 수 있다.
하지만, Svelte는 Virtual DOM을 사용하지 않기 때문에 Virtual DOM을 생성하고 이전의 Virtual DOM과 비교하는 과정이 일어나지 않는다. (데이터가 변경되면 갱신이 일어나는 것은 동일)
따라서 Virtual DOM을 사용하므로서 발생하는 overhead가 발생하지 않는다. 그렇기 때문에 자바스크립트가 동작하는 브라우저 환경(런타임 환경)에서 퍼포먼스가 향상되고, 그만큼 메모리 사용이 적어진다.
💡 overhead (오버헤드)
어떤 처리를 위해 들어가는 간접적인 시간이나 메모리 등을 의미한다.
3) Truly reactive
- Framework-less VanillaJS
- Only use `devDependencies`
- 명시적 설계 (창의적 작업)
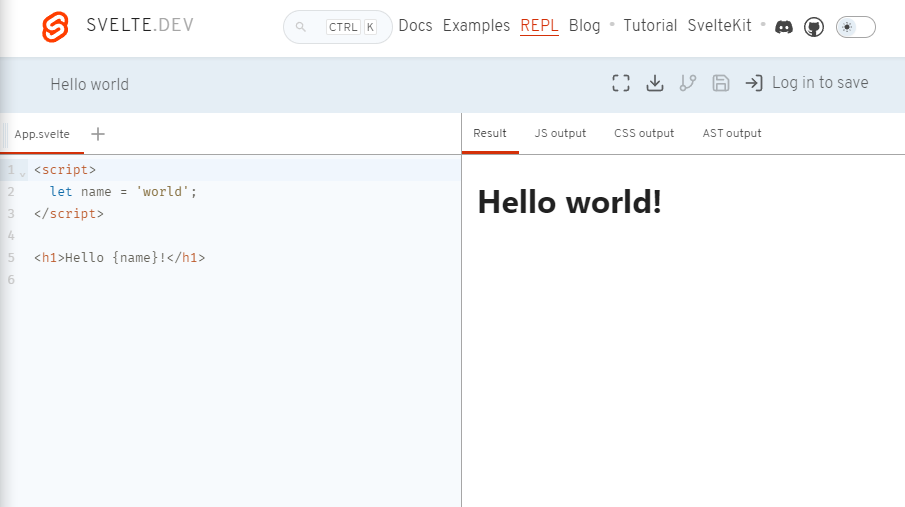
Svelte 홈페이지의 우측 상단 메뉴를 보면 REPL이라는 메뉴가 있다.
해당 페이지에 들어가보면 에디터와 결과창이 보이는 것을 볼 수 있다.

위와 같은 코드를 React나 Vue로 만들다고 가정해보면,
브라우저 환경에서 가상돔을 사용해야하기 때문에 React나 Vue를 브라우저로 가져와야 하고 그러면 그만큼의 메모리가 사용되고 시간이 소모된다.
(유저가 React나 Vue을 사용한 웹에 들어오면 우리가 작성한 코드와 React.js의 코드 혹은 Vue.js 코드를 다운받아야한다)
하지만 Svelte같은 경우 런타임에서 프레임워크가 사용되지 않는다. → Framework-less VanillaJS
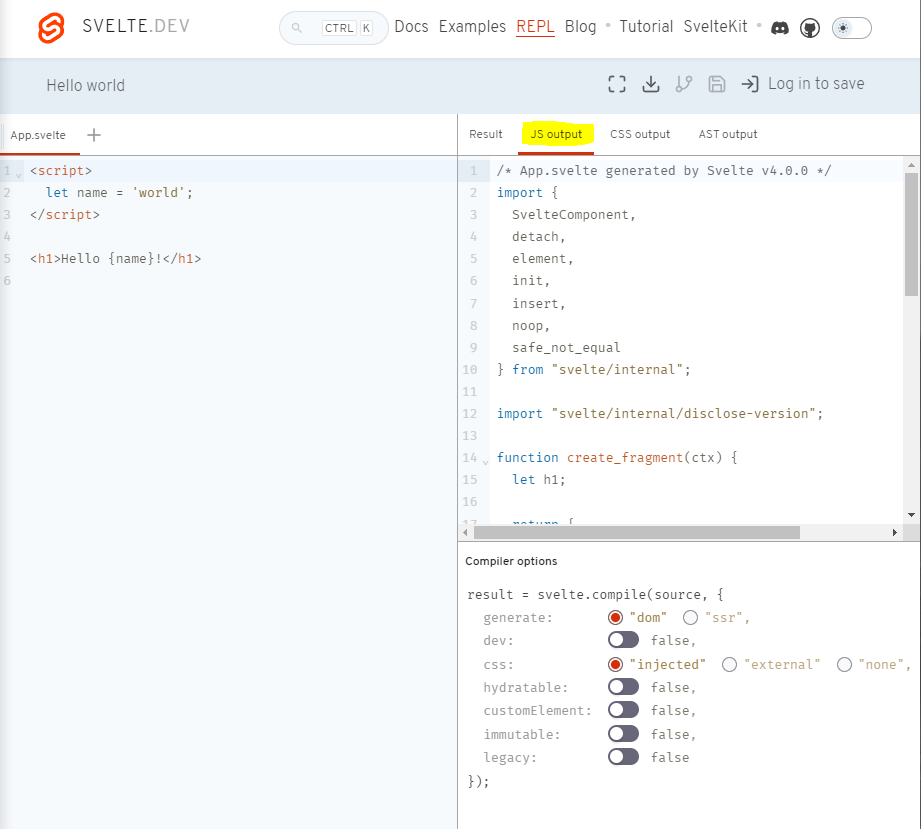
Svelte로 작성한 코드는 순수한 자바스크립트, 즉 VanillaJS로 결과물을 만들어서 브라우저에서 동작하게 한다.
(유저가 Svelte를 사용하는 웹에 오면 어플리케이션 작업 수행에 필요한 코드(우리가 작성한 코드)만 다운로드하면 된다)

이러한 관점에서 보면 프레임워크보다는 브라우저(런타임)에서 동작하지 않는 컴파일러에 가깝다고 볼 수 있다.
그래서 devDependencies로만 설치해서 작업해도 충분히 동작한다.
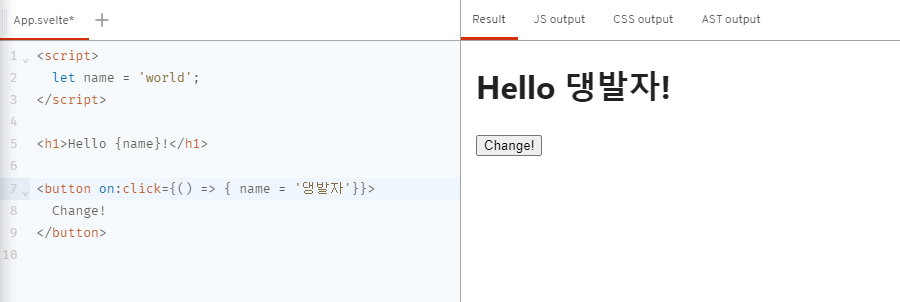
그러면 이제 Svelte가 reactive(반응성)을 언제 파악하는지 알아보기 위해 예제 코드에 버튼을 하나 추가해보자.
💡 reactive (반응성)
애플리케이션 상태(데이터)의 변화가 DOM에 자동으로 반영되는 현상을 의미한다.

버튼을 클릭하면 name의 값이 '댕발자'로 할당되면서 갱신되는데 이때 반응성이 동작한다.
코드를 보면 데이터가 언제 갱신될지 명시적으로 알 수 있다. → 명시적 설계
Svelte는 가상돔을 사용하지 않아도 사용자가 이미 작성한 코드를 가지고 언제 반응성이 일어나는지를 미리 알 수 있다. 그것을 가지고 순수한 자바스크립트로 결과를 만들어 브라우저에서 동작시켜 브라우저에서 동작하는 환경을 최적화하고 반응성을 유지할 수 있다.
Svelte의 단점
마지막으로, svelte의 소소한 단점을 한번 살펴보자.
1) 낮은 성숙도 (작은 생태계)
3.0 버전이 릴리즈된 2019년을 기준으로 보면 React나 Vue등 다른 라이브러리에 비해 오래되지 않았기 때문에 아직 생태계(커뮤니티 등)가 작은 편이다.
2) CDN 미제공
런타임에서 동작하지 않기때문에 CDN으로 제공이 불가능하다.
참고 자료
🔗 [인프런] HEROPY - Svelte.js 입문 가이드
🔗 [노마드코더] 앞으로 대세는 스벨트? 10분 완벽 정리해드림

프론트엔드 개발자 삐롱히의 개발 & 공부 기록 블로그